Elevate Your User Experience with Responsive Design by MitratechSolution
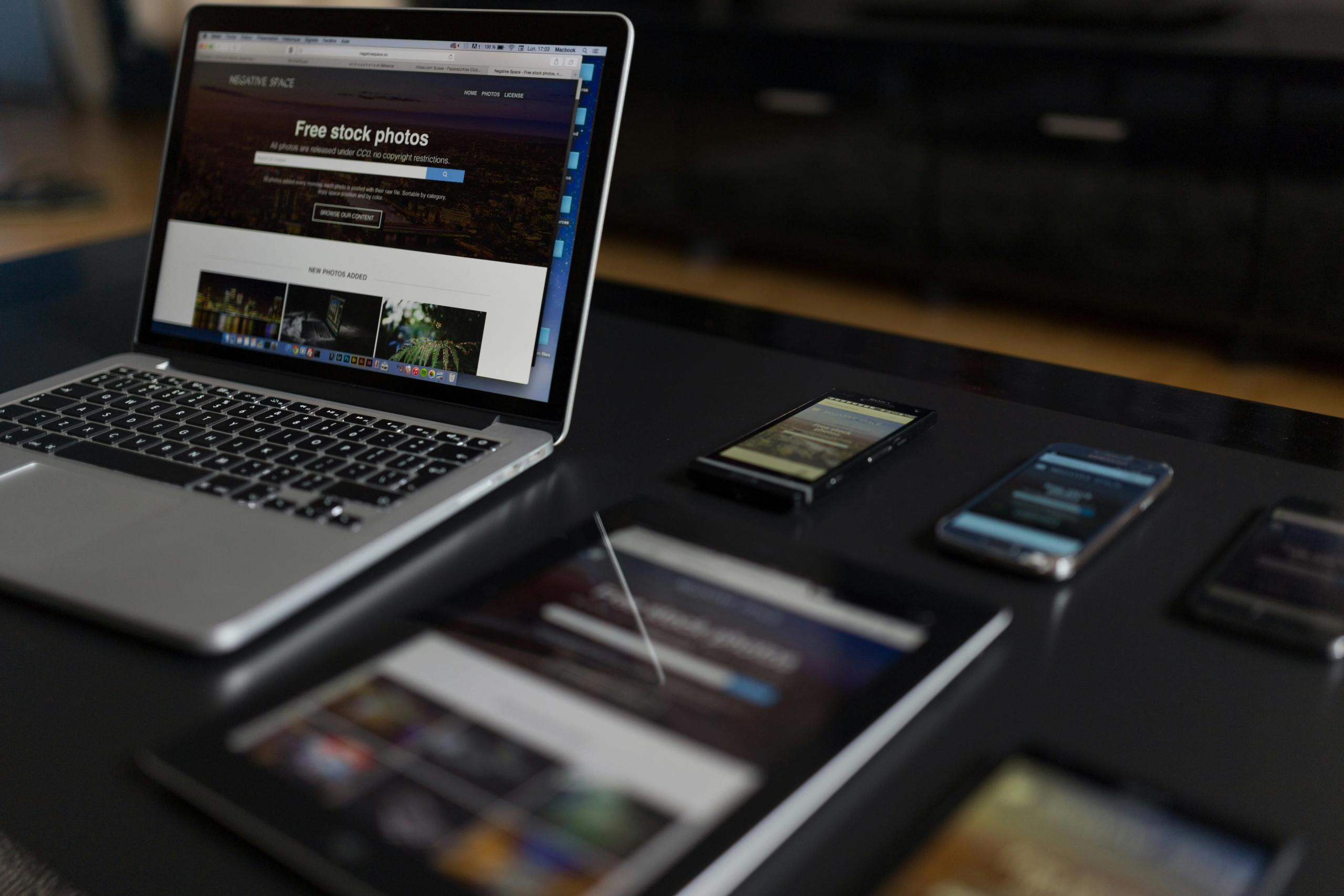
In today’s fast-paced digital world, where users engage with websites through a multitude of devices, creating a seamless and enjoyable user experience is paramount. 🌐 Responsive design has emerged as the ultimate solution for optimizing user experience across desktops, tablets, and smartphones. At MitratechSolution, we ensure that your digital products look and function perfectly on all screen sizes. Let’s dive into why responsive design is essential and how we make it happen! 🚀
Understanding Responsive Web Design 📱💻
Responsive web design (RWD) is all about crafting websites that automatically adjust and adapt to the user’s device. Whether your visitors are on a desktop, laptop, tablet, or smartphone, our responsive websites rearrange and resize elements to ensure optimal legibility and usability. The goal? Delivering a consistent experience without the need for a separate mobile version or application. 🖥️📲
Benefits of Responsive Web Design 🌟
Enhanced User Experience 🏆
Responsive websites provide users with a consistent and intuitive experience across devices, fostering engagement and brand loyalty. Imagine your site looking just as amazing on a smartphone as it does on a desktop. That’s the magic of responsive design! ✨
Improved SEO 📈
Search engines love responsive websites. They offer a single URL and HTML codebase for all devices, streamlining indexing and improving search rankings. Better SEO means more visibility and more visitors. Win-win! 🎉
Cost and Time Efficiency ⏱️
Say goodbye to maintaining separate versions for different devices. Responsive design cuts down on development and maintenance costs, allowing you to focus on what really matters—enhancing the user experience. 💸
Broader Audience Reach 🌍
With more users accessing the internet on mobile devices, responsive design ensures your site reaches a larger audience. It’s all about being accessible and functional, no matter how users find you. 📶
Best Practices for Responsive Web Design 🛠️
Fluid Grids 🧩
We use relative units like percentages instead of fixed pixels for layout elements. This allows our designs to adjust proportionally based on the screen size, ensuring flexibility and adaptability. 📐
Flexible Images 🖼️
Our CSS techniques, such as max-width: 100%, ensure images scale appropriately and don’t overflow their containers on smaller screens. No more broken layouts! 🖌️
Media Queries 🎨
CSS3 media queries let us apply different styles based on the user’s screen size, resolution, and device capabilities. This means your site will always look its best, no matter where it’s viewed. 🎭
Viewport Meta Tag 🏷️
Including the viewport meta tag in the HTML header instructs the browser on how to scale and display the page on mobile devices. This ensures your content scales correctly, providing a better user experience on smaller screens. 🔎
Mobile-First Approach 📲
We start our design process with mobile devices in mind, ensuring a solid foundation for smaller screens and progressively enhancing the layout for larger devices. This approach prioritizes critical content and features, making them easily accessible across all devices. 📐
Performance Optimization ⚡
Optimizing page loading times by compressing images, minifying code, and leveraging browser caching is crucial for maintaining user engagement. Fast loading times mean happy users! 🚀
Challenges and Solutions 🔧
Complexity 🧩
Designing for multiple screen sizes can be complex. Adopting a mobile-first approach and focusing on content hierarchy streamlines the process. We prioritize content to ensure that critical elements are accessible across all devices. 🛠️
Performance 🏃♂️
Optimizing images and code is essential for maintaining fast loading times. Reducing file sizes and minimizing code ensures your website loads quickly, providing a better user experience. 🏋️♀️
Browser Compatibility 🌐
Older browsers might not fully support responsive features. We use progressive enhancement and graceful degradation techniques to ensure functionality across various browsers. This means your site works well, no matter the user’s setup. 🔄
Conclusion 🎉
Responsive web design is more than a trend, it’s a fundamental requirement for any modern website. As the number of devices and screen sizes continues to grow, optimizing user experience across devices becomes critical for reaching and retaining a broader audience. By adopting responsive web design principles, businesses can create flexible and user-friendly websites that adapt effortlessly to various devices. At MitratechSolution, we stay up-to-date with evolving technologies to continue optimizing and refining the responsive web design approach. 🌟
Embrace responsive design and watch your user engagement soar! 🌈